La page d’accueil une page générée automatiquement lors de la création de votre collection. Cette page est entièrement personnalisable. Ce tutoriel sera divisé en trois parties :
- La modification du texte
- L’insertion d’éléments dans votre page (images, tableaux, liens, widgets)
Pour une personnalisation optimale ce tutoriel devra être couplé au tutoriel « Personnalisez le site de votre collection »
Il faut aussi noter que tous les éléments expliqués dans ce tutoriel (à l’exception des widgets) sont applicables à toutes les pages personnalisables. Pour créer une page personnalisable rendez-vous dans le tutoriel "Personnaliser le menu de votre site web"
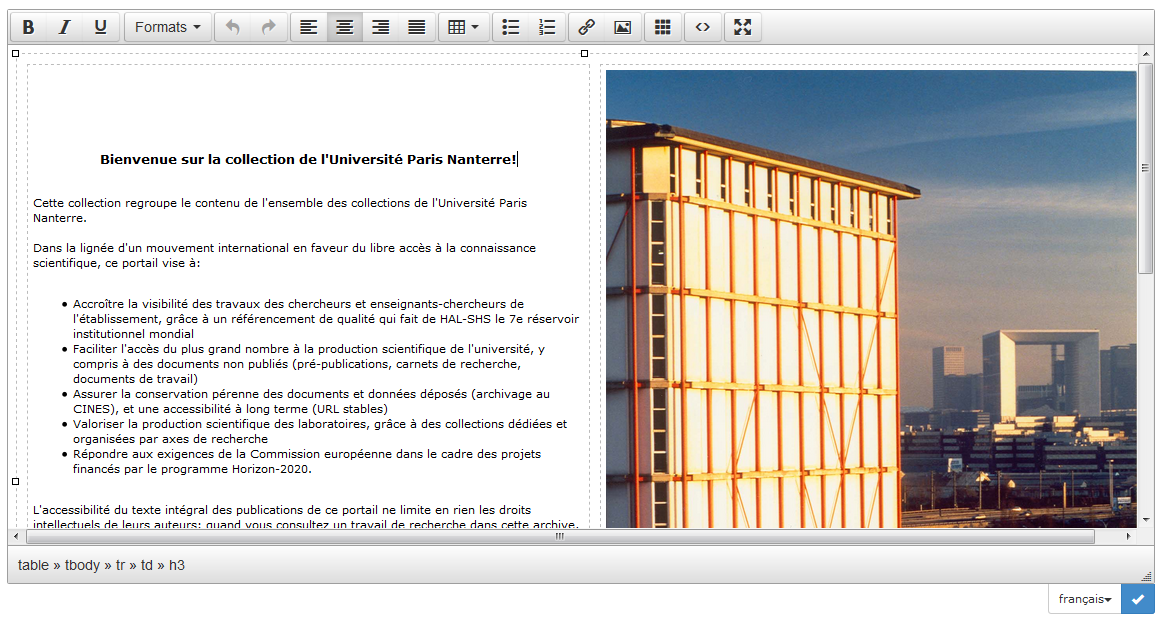
Pour modfier votre page, rendez-vous en bas de votre page d’accueil ou de la page personnalisable que vous souhaitez modifier et cliquez sur « Modifier le contenu de la page »
Modifier et structurer le texte
Les modifications du texte sont assez limitées, l’essentiel de la personnalisation (police, couleur, taille) doit être paramétré à l’échelle du site internet afin de conserver le maximum de cohérence graphique. Afin que vos éléments soient personnalisables par la suite il sera primordial de bien structurer votre texte notamment en utitisant les titres (« Headings »).
Insérer des ressources
Les liens
Pour insérer un lien, séléctionnez le texte sur lequel vous voulez ajouter un lien, cliquez sur l’icone
, puis renseignez la cible du lien. Vous pouvez aussi renseigner un titre (qui s’affichera lors du passage de la souris sur le lien). Enfin vous pouvez définir si le lien s’ouvrira dans la page active ou dans une nouvelle page.
NB: Vous pouvez appliquer un lien à une image en sélectionnant l'image avant de cliquer sur
Les tableaux
Pour insérer un tableau cliquez sur
. Lors de son insertion le tableau apparaît tout resseré, il faut donc l’étendre pour y voir plus clair. Si vous souhaitez modifier les paramètres du tableau (position du contenu dans le tableau, bordure…) sélectionnez le tableau, cliquez sur
et sélectionnez « modifier les propriété du tableau ».
L’utilisation de tableau avec des bordures transparentes peut être une bonne solution pour structurer votre page d’accueil si vous ne souhaitez pas modifier le code HTML. Cependant les résultats resteront assez limités.
Nb : Vous ne pourrez paramétrer que l’épaisseur de la bordure, pour modifier l’apparence de la bordure (couleur, arrondis, aspects) il faudra modifier le fichier CSS. Ces différents éléments vous sont expliquez dans la partie « Modifier le CSS » du tutoriel « Personnalisez le site de votre collection ».
Les images
Les widget
Un Widget est une vignette interactive. Il permettra d’afficher le nombre de dépôts sur dans votre collection, un fil Twitter ou encore une carte interactive indiquant vos collaborations internationales. Ces Widget se basent le plus souvent sur les métadonnées de vos dépôts. Pour avoir un Widget affichant des données pertinentes il est nécessaire que les métadonnées de vos dépôts soient remplies avec précision.