Personnalisez votre En-tête
L’En-Tête est un élément important de l’apparence de votre site. Cet élément fixe est présent sur l’ensemble des pages de votre collection, il n’est donc pas à négliger. Par défaut l’en-tête est composé du nom, suivi de TampID de la collection écrit en orange et du logo de Hal aligné à droite.
Nous présenterons ici deux méthodes pour personnaliser votre en-tête. L’une basée sur l’intégration d’une image crée en amont, l’autre basée sur le langage HTML/CSS. Les deux méthodes sont relativement simples mais ne permettent pas d’arriver au même résultat.
La méthode Image permet d’avoir des en-tête plus complexes sur le plan esthétique. Mais le texte sera directement intégré à l’image.
La méthode HTML/CSS permet d’avoir du texte au format texte (qu’il est possible de sélectionner), elle permet d’avoir un lien différent derrière chaque logo, et enfin, elle permet de modifier la langue du texte de l’en-tête en fonction de la langue choisie lors de la consultation.
Nous présenterons ici deux méthodes pour personnaliser votre en-tête. L’une basée sur l’intégration d’une image crée en amont, l’autre basée sur le langage HTML/CSS. Les deux méthodes sont relativement simples mais ne permettent pas d’arriver au même résultat.
La méthode Image permet d’avoir des en-tête plus complexes sur le plan esthétique. Mais le texte sera directement intégré à l’image.
La méthode HTML/CSS permet d’avoir du texte au format texte (qu’il est possible de sélectionner), elle permet d’avoir un lien différent derrière chaque logo, et enfin, elle permet de modifier la langue du texte de l’en-tête en fonction de la langue choisie lors de la consultation.
La méthode Image
Cette méthode est plus simple pour les personnes ne maîtrisant pas HTML/CSS. Cependant, la méthode HTML/CSS reste tout à fait abordable même si vous ne maitrisez pas le langage.
Le principe est de créer une bannière en amont au format image puis de l’importer sur le site de votre collection.
Pour créer votre bannière nous vous recommandons d’utiliser le logiciel Illustrator, ou le logiciel libre Inkscape. Si vous souhaitez réaliser une bannière relativement simple vous pouvez tout à fait utiliser PowerPoint (Microsoft) ou son équivalent libre Impress (Libre Office). Dans la vidéo suivante nous réaliseront une bannière simple sur PowerPoint.
Télécharger le logo HAL
La méthode HTML/CSS
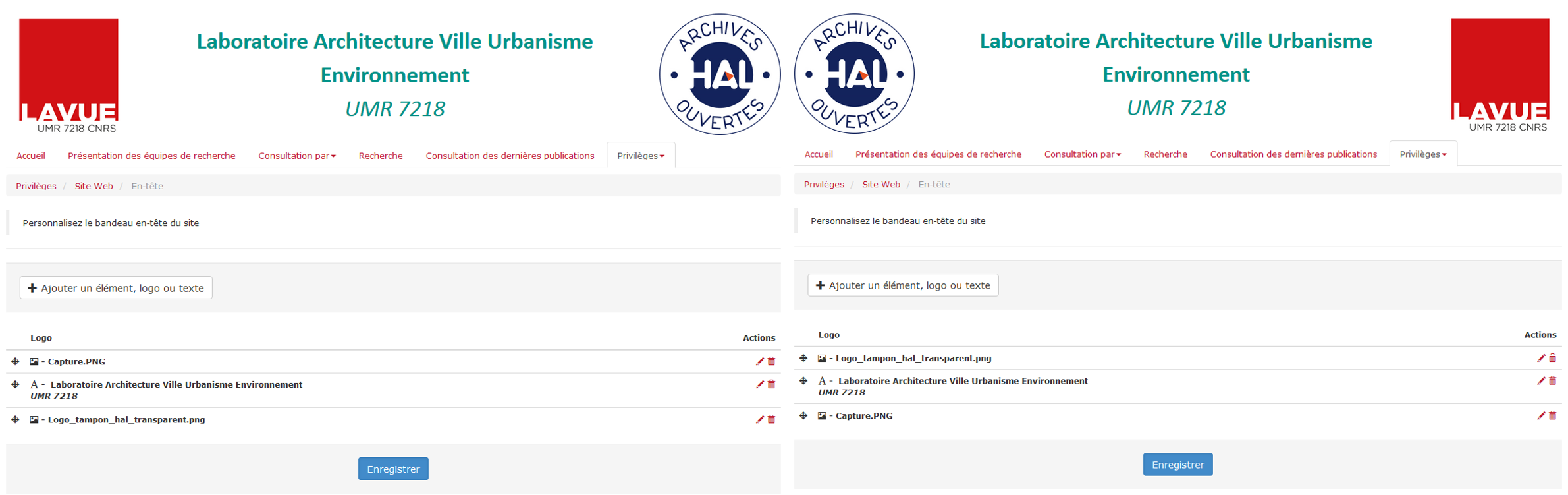
Cette méthode est plutôt simple même si l’on ne maitrise pas HTML/CSS. Rendez-vous dans Privilèges / Site Web / En Tête.
Lorsque vous cliquez sur


Insérer une image

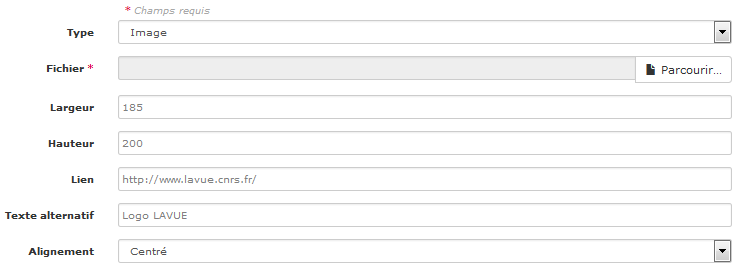
Insérer une image est le plus simple. Vous n’avez qu’à sélectionner votre image en cliquant sur

Ensuite vous pouvez redéfinir la taille de l’image en pixels. Attention à ne pas trop déformer l’image. Il est préférable d’utiliser une image de bonne qualité et déjà bien dimensionnée.
Vous pouvez ensuite choisir un lien, ce qui vous permettra d’être renvoyé vers une autre page en cliquant sur l’image.
Le texte alternatif est le texte qui s’affichera à la place de l’image en cas d’erreur de chargement.
Enfin vous pouvez choisir la position de l’image. Si vous comptez insérer plusieurs éléments le choix de la position d’une image n’a pas beaucoup d’importance.
Insérer du texte

C’est la partie la plus complexe car elle demande quelques compétences en HTML/CSS.
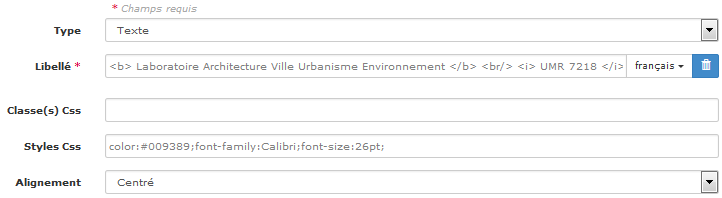
Tapez tout d’abord le libellé de votre texte. Si vous souhaitez personnaliser votre texte vous pouvez y intégrer des balises HTML. Pour appliquer une modification au texte, il faut que le texte soit entre une balise ouvrante et une balise fermante.
Voici quelques exemples de balises HTML:
| Effets | Balises |
|---|---|
| Gras | <b> votre texte </b> |
| Italique | <i> votre texte </i> |
| Souligné | <u> votre texte </u> |
| Saut de ligne | <br> |
| Centré | <center> votre texte </center> |
| Aligné à gauche | <div align="left"> votre texte </div> |
| Aligné à droite | <div align="right"> votre texte </div> |
Ensuite style CSS permet de modifier l’apparence de votre texte. Il vous suffit séparer les différents éléments par un point-virgule comme dans la capture si dessus. Voici quelques propriétés CSS:
| Fonction | Propriétés | Valeurs possibles |
| Changer la police | font-family: | Arial;Verdana;Calibri;Times New Roman;... |
| Changer la couleur | color: | code hexadécimal |
| Changer la taille | font-size: | 5pt;8pt;11pt;14pt;20pt;... N'importe quel chiffre suivit de "pt;" |
| Petites capitales | font-variant: | small-caps; |
Mis à jour le 15 mai 2018
Contacts Paris Nanterre

Besoin d'aide pour déposer dans HAL ? admin-hal@liste.parisnanterre.fr
Une question, une demande sur la science ouverte ? science-ouverte@liste.parisnanterre.fr
Besoin d’aide dans la gestion des données de votre recherche ? donnees-recherche@liste.parisnanterre.fr





